반응형
# Javascript와 React에서 로그를 확인하는 방법
- 자주 까먹으니까 정리를 해놓자.
1. 함수를 만든다.
export default function Username() {
const userNm = "김승현";
console.log("userNm",userNm);2. 브라우저에서 확인한다.
- 크롬이나 파이어 폭스, 네이버 웨일 등에서 확인이 가능하다.
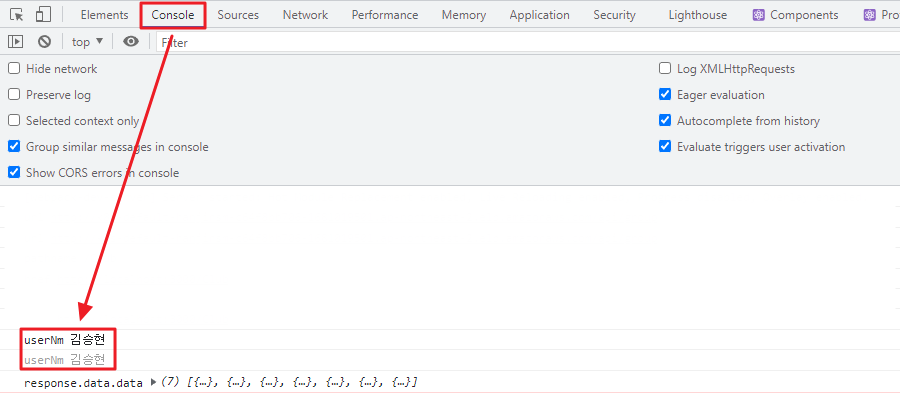
F12를 누르고, Console 탭으로 가면 아래와 같이 변수를 확인 할 수 있다.
리액트는 더욱 좋은게 컨트롤+S를 하면 바로 반영이 되므로 변수 확인 시 Springboot처럼 디버깅을 하지 않아도 되는 장점이 있다. 굳이 디버깅 툴이 필요할까? 싶기도 하다.

- 매우 편리해서 좋은것 같다.
- 끗 -
반응형
'⭐ JAVASCRIPT > 문법' 카테고리의 다른 글
| 함수의 export, import 방법 (0) | 2022.10.28 |
|---|---|
| arrow 함수 사용법 (0) | 2022.10.28 |
| uri, req, res 설명 (0) | 2022.07.25 |
| return 이란 (0) | 2022.05.18 |
