반응형
# React와 SpringBoot의 데이터 흐름 정리
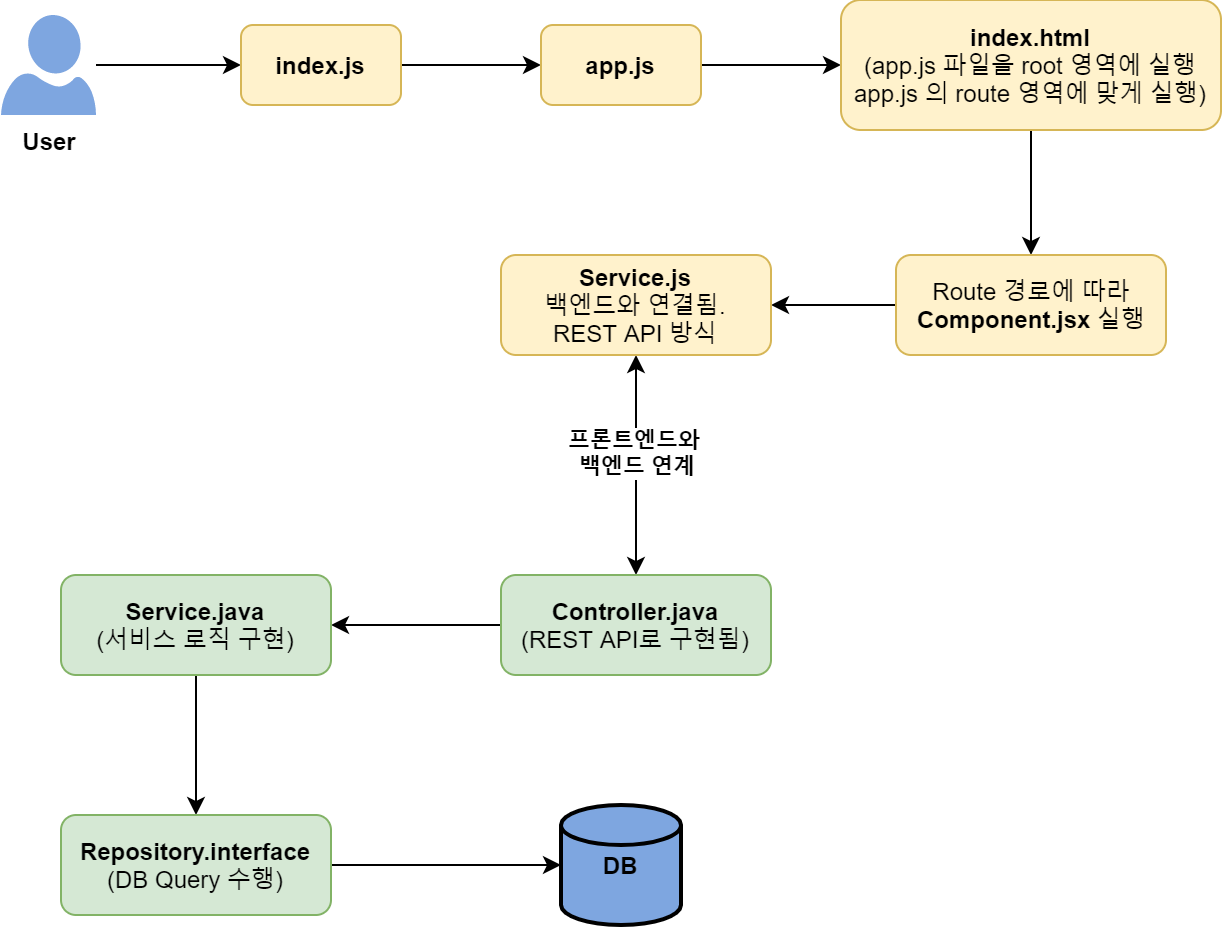
React와 SpringBoot의 연결 흐름 정리
[React] : npm start → index.js → app.js → index.html(app.js 파일을 root 영역에 실행) → app.js에 정의된 route에 의해 실행 → Component 실행(Component에는 실제 비지니스 로직이 구현) → service (백엔드 데이터를 받아옴, 연결고리(REST API)) → [SpringBoot] → controller(REST API) → service → repository → END;# React와 SpringBoot의 데이터 흐름 정리 (그림)
React+Springboot 흐름도.drawio
0.00MB

반응형
'⭐ React + SpringBoot' 카테고리의 다른 글
| React와 SpringBoot 연동 시 체크 사항 (0) | 2024.08.05 |
|---|---|
| 기본 흐름 분석 (0) | 2022.10.25 |
