반응형
# 아래와 같은 게시판 사이트에 Comment를 입력하고 불러오는 프로세스

# 주의할 개념: Controller 모델에 등록된 값은 Front-end에서 언제든지 불러올 수 있다.
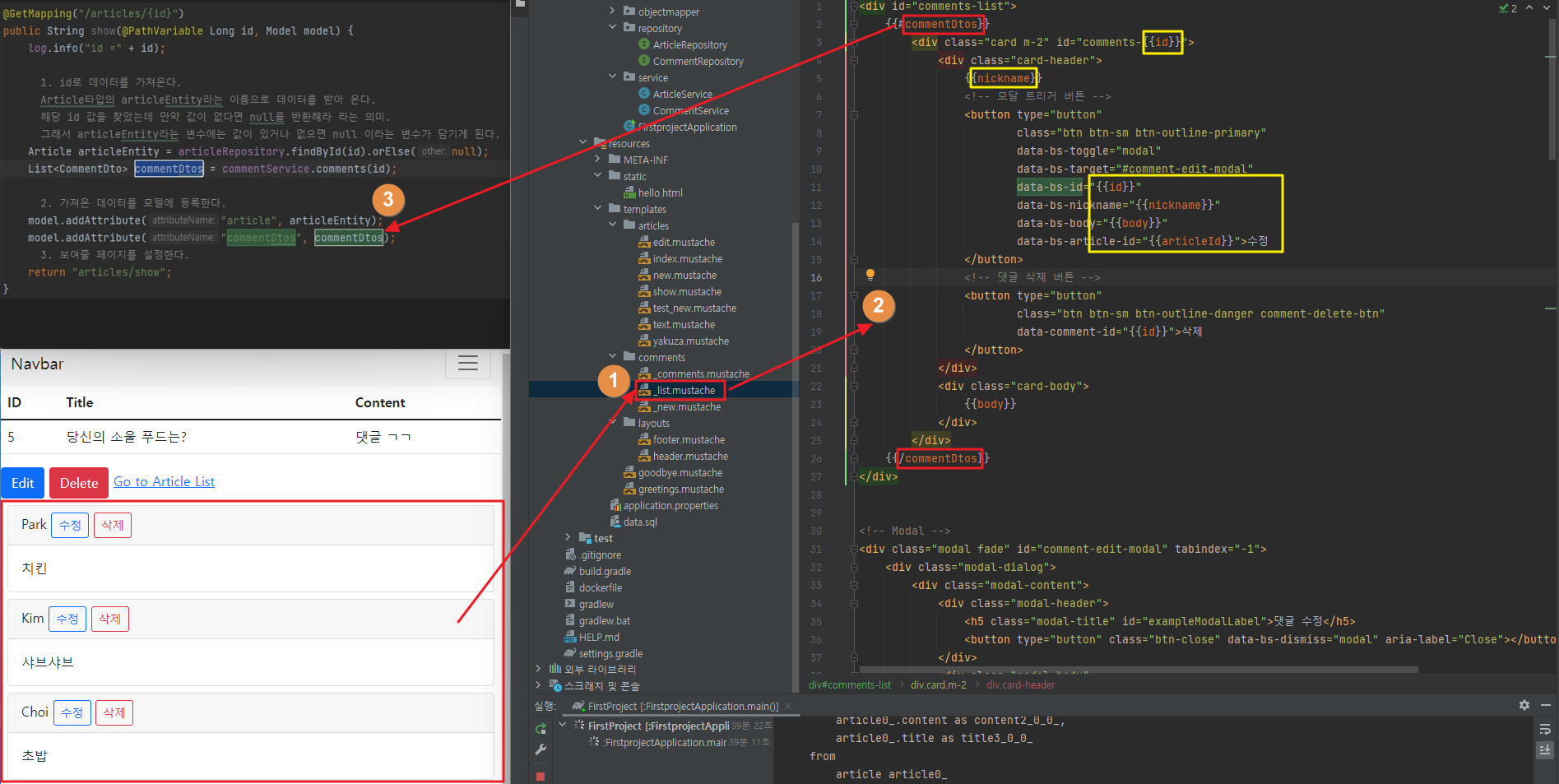
아래의 프로세스를 보면서 프론트엔드에서 백엔드 데이터를 어떤식으로 받아 오는지 확인 할 수 있다.
프론트엔드에서 백엔드 데이터를 가져오는 프로세스를 살펴보면 controller는 Model에 데이터를 담아 둔다.
프론트 엔드에서는 api 구분없이 모델에 정의된 name만을 기준으로 데이터를 가져온다.

# 아래의 코드를 예로들어 살펴보면
commentDtos는 api controller에 등록된 모델 객체중 하나이다.
아래의 접근글을 참조하면 commentDtos를 정의한 api를 확인 할 수 있다.
더보기
@GetMapping("/articles/{id}")
public String show(@PathVariable Long id, Model model) {
log.info("id =" + id);
// 1. id로 데이터를 가져온다.
// Article타입의 articleEntity라는 이름으로 데이터를 받아 온다.
// 해당 id 값을 찾았는데 만약 값이 없다면 null을 반환해라 라는 의미.
// 그래서 articleEntity라는 변수에는 값이 있거나 없으면 null 이라는 변수가 담기게 된다.
Article articleEntity = articleRepository.findById(id).orElse(null);
List<CommentDto> commentDtos = commentService.comments(id);
// 2. 가져온 데이터를 모델에 등록한다.
model.addAttribute("article", articleEntity);
model.addAttribute("commentDtos", commentDtos);
// 3. 보여줄 페이지를 설정한다.
return "articles/show";
}<div id="comments-list">
{{#commentDtos}}
<div class="card m-2" id="comments-{{id}}">
<div class="card-header">
{{nickname}}
<!-- 모달 트리거 버튼 -->
<button type="button"
class="btn btn-sm btn-outline-primary"
data-bs-toggle="modal"
data-bs-target="#comment-edit-modal"
data-bs-id="{{id}}"
data-bs-nickname="{{nickname}}"
data-bs-body="{{body}}"
data-bs-article-id="{{articleId}}">수정
</button>
<!-- 댓글 삭제 버튼 -->
<button type="button"
class="btn btn-sm btn-outline-danger comment-delete-btn"
data-comment-id="{{id}}">삭제
</button>
</div>
<div class="card-body">
{{body}}
</div>
</div>
{{/commentDtos}}
</div>결론적으로 프론트에서 에서는 controller에 등록된 Model 값을 구분없이 가져와 화면에 뿌릴수 있다고 보면된다.
반응형
'⭐ SpringBoot > SpringBoot + CRUD' 카테고리의 다른 글
| [DELETE] 특정 폼의 데이터를 삭제하는 프로세스 (0) | 2022.08.09 |
|---|---|
| [UPDATE] 특정 폼에서 데이터를 업데이트 하는 프로세스 (0) | 2022.08.08 |
| [INSERT] 특정 폼으로 정의된 데이터를 INSERT하는 프로세스 (0) | 2022.08.03 |
| [SELECT] Select 활용해 Model에 데이터 저장 후 Front-End 에서 사용하는 프로세스 (0) | 2022.08.02 |



