반응형

HTML 코드 작성
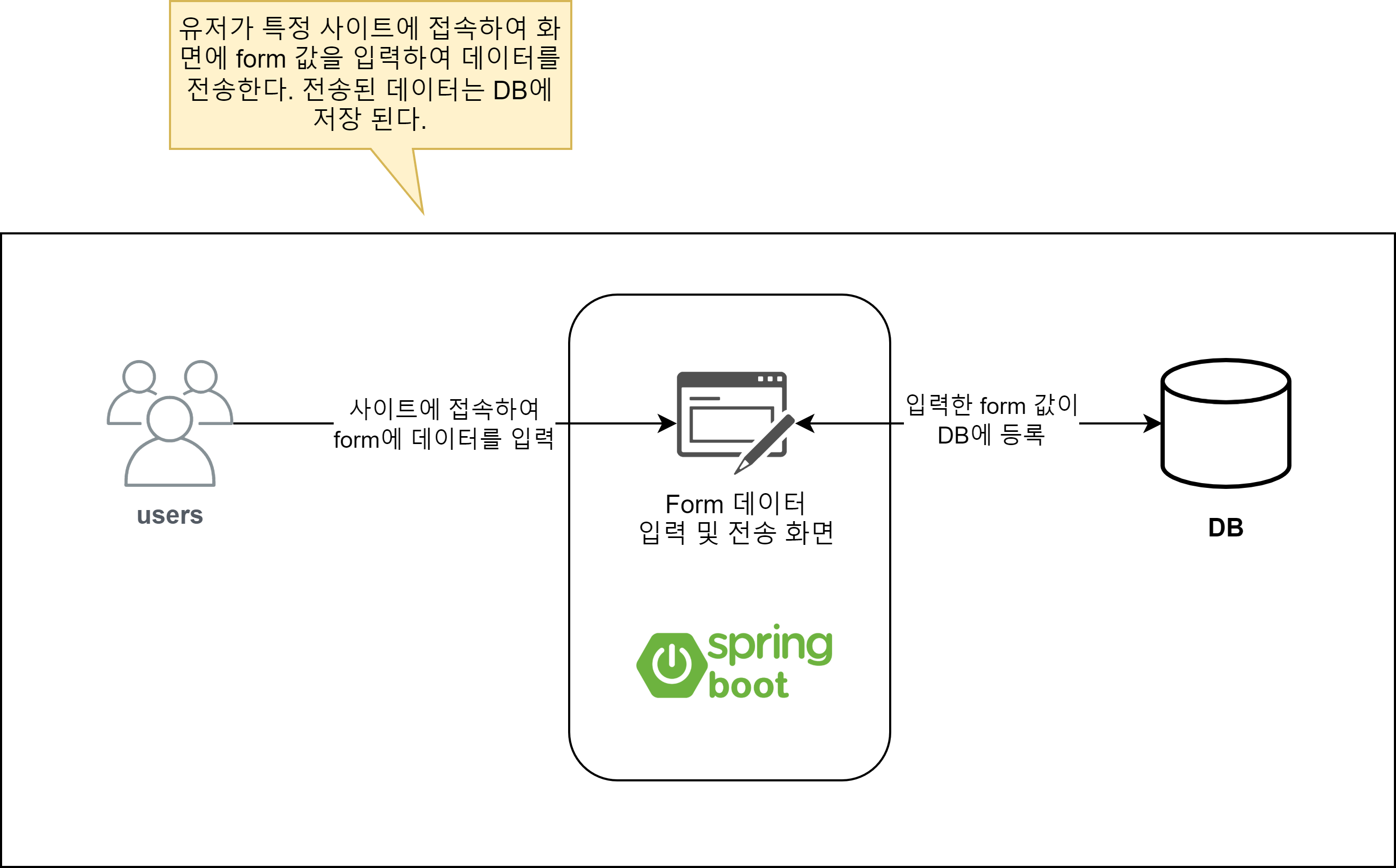
test_new.mustache 라는 html 파일을 생성하고, form 태그에 값을 넣고 DB에 저장 후 저장된 값을 리스트로 반환되게 끔 하는 작업을 진행한다.
일단 test_new.mustache 라는 view 코드를 작성 한다.
< 파일명 : test_new.mustache >
{{>layouts/header}}
<form class="container" action="/sion/create" method="post">
<div class="mb-3">
<label class="form-label">새로 생성한 제목</label>
<input type="text" class="form-control" name="title">
</div>
<div class="mb-3">
<label class="form-label">새로 생성한 내용</label>
<textarea class="form-control" rows="3" name="content"></textarea>
</div>
<button type="submit" class="btn btn-primary">전송하기</button>
<a href="/articles/">뒤로가기</a>
</form>
{{>layouts/footer}}위에 코드에서 action 태그를 활용하여 controller → TestController 의 @PostMapping으로 정의된 "/sion/create" 값을 호출한다.
반응형