# DB속 모든 Article을 목록으로 조회
상황 설정
localhost:8080/articles 라는 URL을 호출 했을때, 여러개의 데이터가 INSERT되어 있는 리스트를 출력한다.
컨트롤러 생성
ArticleController 파일을 열고 해당 파일 안에 내용을 작성 한다.
/articles 경로로 요청시 값을 처리하는 기본 메소드를 생성한다.
@GetMapping("/articles")
public String index() {
return "";
}컨트롤러 처리흐름
1. 모든 Article을 가져온다.
2. 가져온 Article 묶음을 뷰로 전달한다.
3. 뷰 페이지를 설정한다.
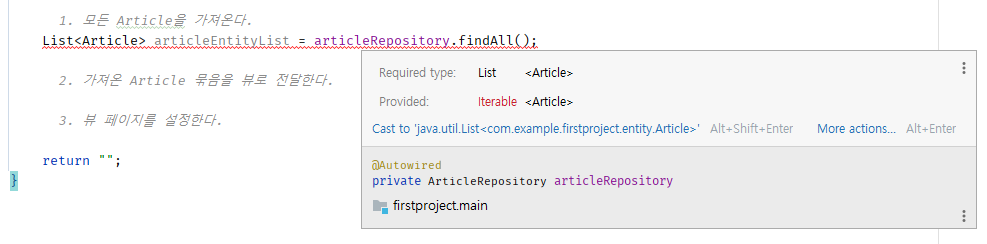
아래의 코드에서 List<Article> ... 의 타입 에러가 발생한다.
@GetMapping("/articles")
public String index() {
// 1. 모든 Article을 가져온다.
List<Article> articleEntityList = articleRepository.findAll();
//
// 2. 가져온 Article 묶음을 뷰로 전달한다.
//
// 3. 뷰 페이지를 설정한다.
return "";
}<타입 캐스팅 관련 내용>
아래와 같이 타입이 맞지 않을 경우는 2가지 방법이 있다.
1. (List<Article>) 타입으로 캐스팅
2. 리턴하는 타입으로 맞춰준다. Iterable<Article>

하지만 Iterable<Article>은 익숙하지 않으므로. 우리가 다루기 편안한 ArrayList 형태로 값을 받아보자.
1. 모든 Article을 가져온다.
리스트 타입으로 반환할 것인데 .findAll()이 ArrayList 형태로 반환 했으면 좋겠다.
ArticleRepository로 이동하면 CrudRepository를 상속받고 있다. CrudRepository의 메소드를 오버라이드 하여 정의해보자.
ArticleRepository > 우클릭 > 오버라이드 메소드스 > Iterable<Article>findAll();을 오버라이드 해준다.
ArticleRepository 파일에서 Iterable > ArrayList 로 변경해 준다.
ArticleController 파일에서는 아래와 같이 타입을 List<Article>... 형태로 변경해준다. List가 ArrayList의 상위 타입이므로 적용 가능하다.
@GetMapping("/articles")
public String index() {
// 1. 모든 Article을 가져온다.
// 리스트 타입으로 반환할 것인데 .findAll()이 ArrayList 형태로 반환 했으면 좋겠다.
// ArticleRepository로 이동하면 CrudRepository를 상속받고 있다. CrudRepository의 메소드를 오버라이드 하여 정의해보자.
// ArticleRepository > 우클릭 > 오버라이드 메소드스 > Iterable<Article>findAll();을 오버라이드 해준다.
// Iterable > ArrayList 로 변경해 준다.
List<Article> articleEntityList = articleRepository.findAll();2. 모델에 데이터 등록
위에서 가져온 articleEntityList를 뷰로 전달할때는 모델을 사용한다.
모델을 사용하기 위해서는 해당 메소드 파라미터에 Model model을 추가해 줘야 한다.
ArticlesController 파일에 아래와 같이 내용을 추가해 준다.
해당 메소드에 (Model model)으로 선언해주고
@GetMapping("/articles")
public String index(Model model) {아래와 같이 입력해준다. 레파지토리에서 리스트 형태로 받아온 리스트 값을 화면에 뿌려주기 위해서 model 값으로 바인딩 시켜 주었다.
//1. 모든 Article을 가져온다.
List<Article> articleEntityList = articleRepository.findAll();
model.addAttribute("articleList",articleEntityList);3. 뷰페이지를 설정한다.
리턴되어 해당 값들을 뿌려주는 화면으로 이동한다.
return "articles/index"; //articles/index.mustache뷰 파일을 생성한다.
템플릿 폴더로 이동하여 index.mustache 파일을 생성한다.
이전에 생성한 show.mustache와 내용이 비슷하므로 복사한다.
가져올 대상이 articleList 이므로 해당 내용만 article > articleList 로 변경해 준다.
{{>layouts/header}}
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Title</th>
<th scope="col">Content</th>
</tr>
</thead>
<tbody>
{{#articleList}} //요기만 변경
<tr>
<td>{{id}}</td>
<td>{{title}}</td>
<td>{{content}}</td>
</tr>
{{/articleList}} //요기만 변경
</tbody>
</table>
{{>layouts/footer}}articleList는 전체 목록 리스트를 반복하여 한줄씩 가져와서 뿌려준다고 생각하면 쉽다.
'⭐ SpringBoot > 𝄜 게시판 with SpringBoot' 카테고리의 다른 글
| 13. 수정폼 만들기 (0) | 2022.04.03 |
|---|---|
| 12. 링크와 리 다이렉트 (0) | 2022.04.02 |
| 10. 데이터 조회하기 with JPA (0) | 2022.04.01 |
| 현재까지 내용 정리 (0) | 2022.04.01 |
| 9. 롬복과 리팩터링 (0) | 2022.03.31 |


