
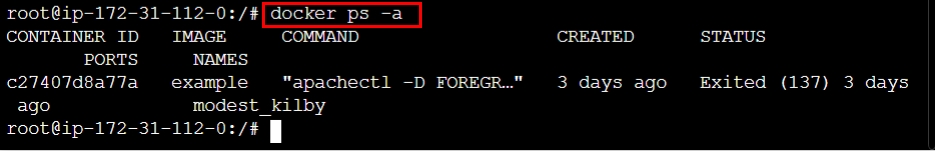
- 이전에 했던 주피터 웹 터미널을 열고, docker ps -a 를 입력하면 현재 실행중인 도커 이미지를 확인할 수 있다.

- docker rm -f `docker ps -a -q` 를 입력하여 현재 실행중인 도커 이미지를 모두 삭제한다.

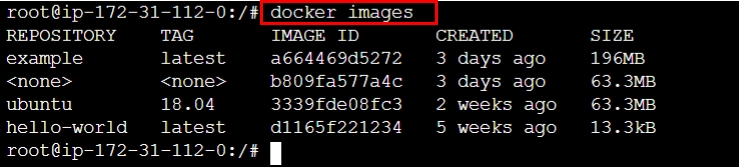
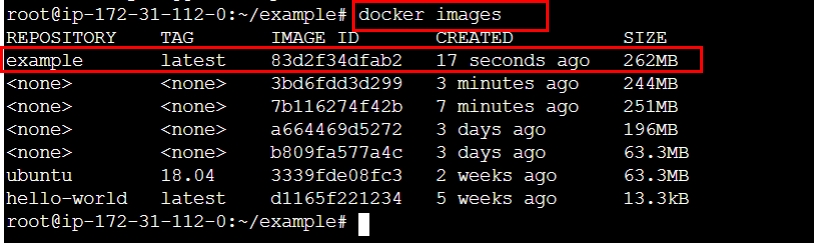
- docker images를 입력하여 현재 도커 이미지를 확인하자.

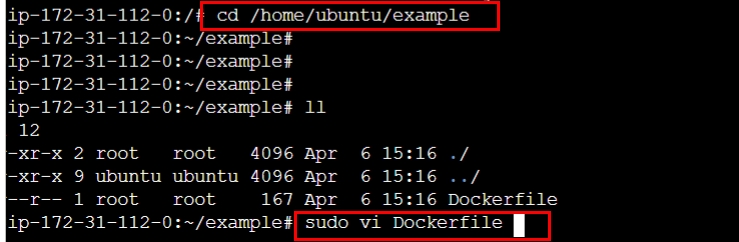
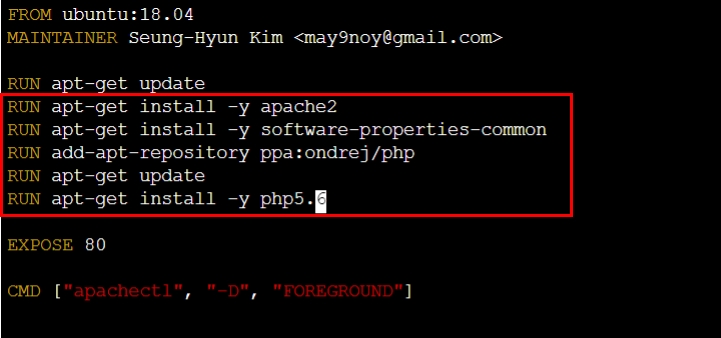
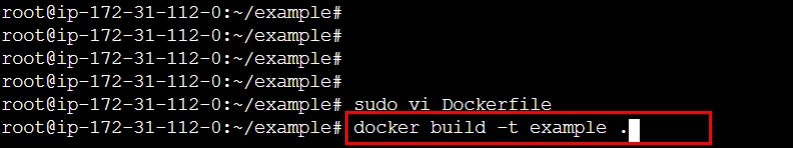
- docker 이미지를 수정하기 위해 해당 경로로 이동하고 sudo vi Dockerfile을 입력하여 vi 편집기로 들어가자.

- 위의 빨간 네모칸의 추가 내용을 확인하고 내용을 추가하자

- docker build -t example . 를 입력하여 도커를 새로 빌드하자

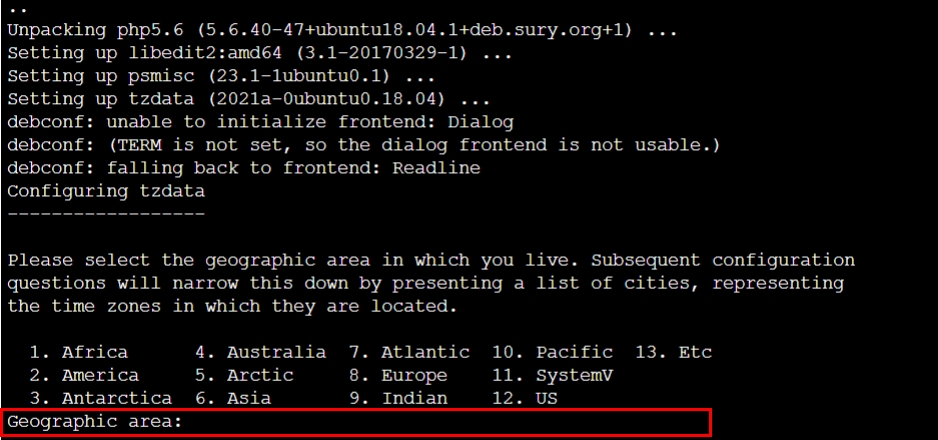
- 빌드하면 위와 같이 오류가 발생할 것이다.

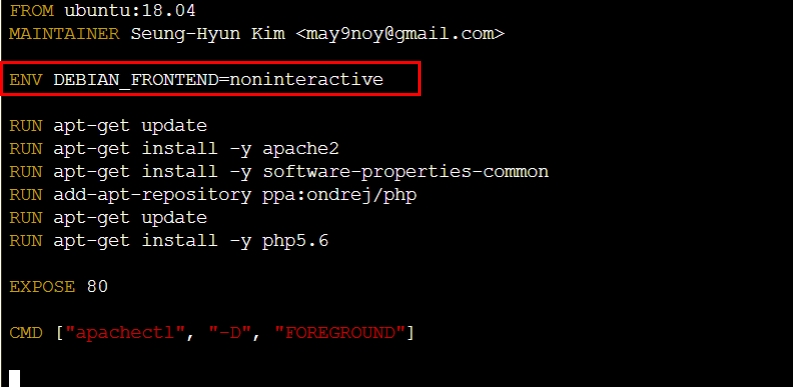
- 위의 오류를 해결하기 위해 조금전 수정한 Docker 파일을 vi 편집기로 열고 ENV 명령문을 추가해 준다.

- 추가 및 저장 후 새로 빌드를 수행하자. 빌드가 이상없이 끝날것이다.

- 빌드가 완료되면 docker images를 입력하여 현재 도커 이미지를 확인하자.
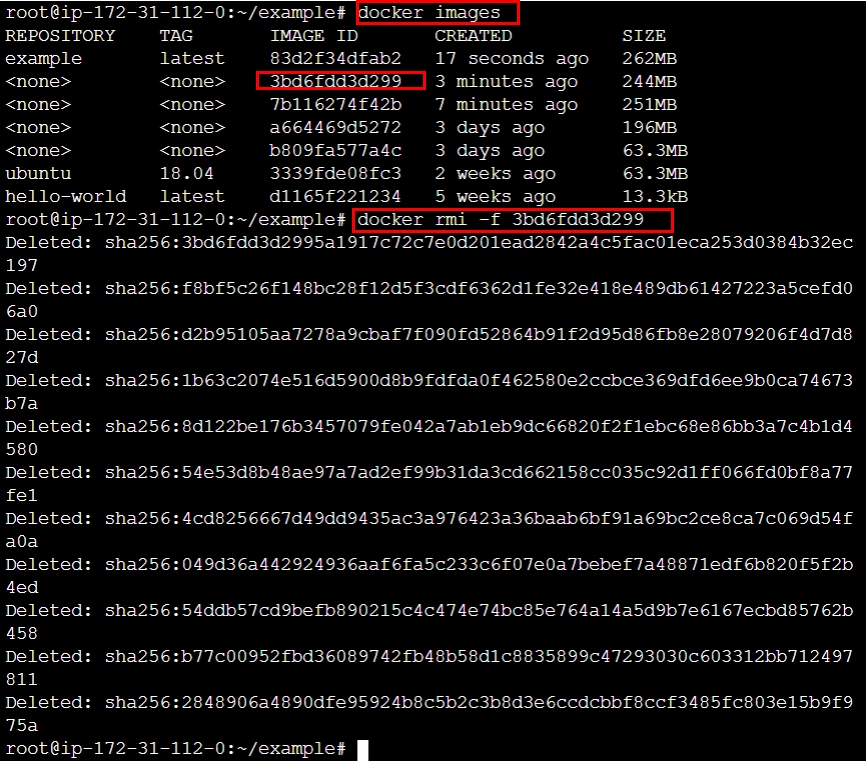
- <none> 이라고 표시된 이미지는 이미지 빌드에 실패하거나, 이전 빌드 이미지 이므로 삭제를 해주자.

- docker images로 이미지 리스트를 받아오고, <none>표기된 이미지를 확인한 뒤 docker rmi -f 이미지ID를 입력하여 도커 이미지를 삭제하자.

- docker 이미지를 깔끔히 정리 후 이제는 php 기본 웹페이지를 띄워보자
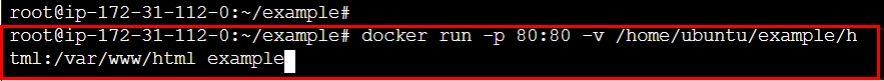
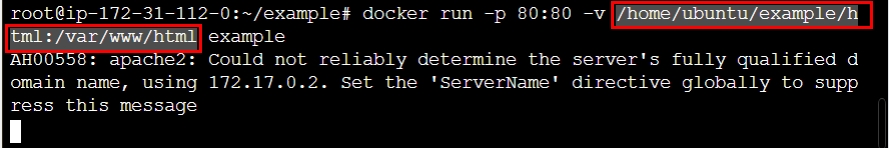
- docker run -p 80:80 -v /home/ubuntu/example/html:/var/www/html example 명령어를 입력하여 실행하자.

- 실행 후 cd /home/ubuntu/example/html 을 입력하여 해당 html 소스 경로로 이동하자.


- 해경 경로에서 sudo vi index.php를 입력하여 간단한 php 소스코드를 작성하자.

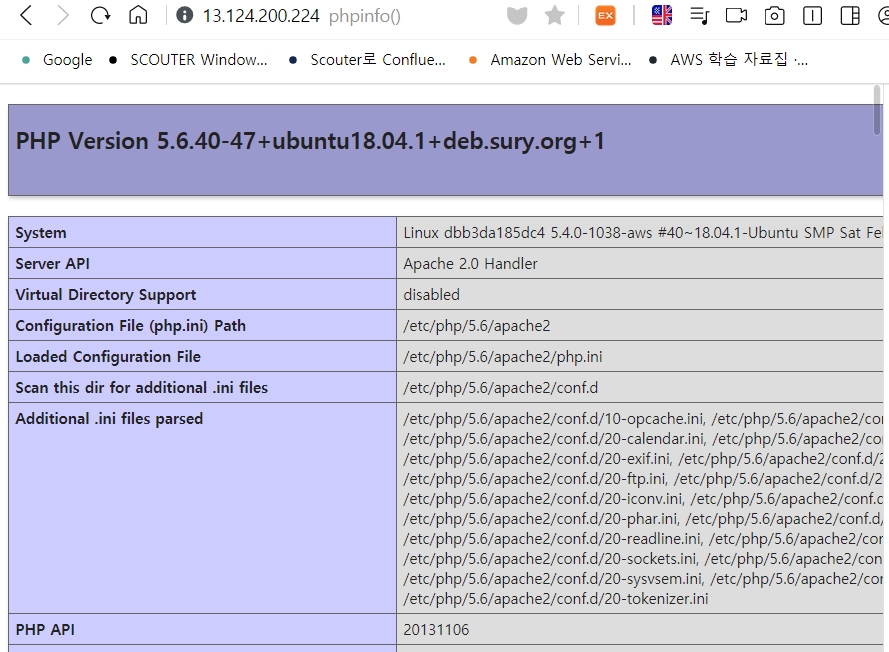
- 위의 이미지를 참조하여 php 기본 정보를 띄워주는 코드를 작성하고 저장한다.

- 해당 ip주소:80 을 입력하여 사이트에 접속하면 위와같은 php 기본 사이트를 볼 수 있다.

- 이제 도커의 핵심 기능인, 포트별로 다른 사이트를 띄우는 간단한 방법에 대해서 알아보자.
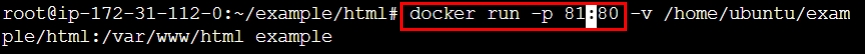
- docker run -p 81:80 -v /home/ubuntu/example/html:/var/www/html example
- AWS EC2 인스턶스의 81번 포트에 도커 80번 포트를 연동하는 명령문을 작성하여 실행한다.

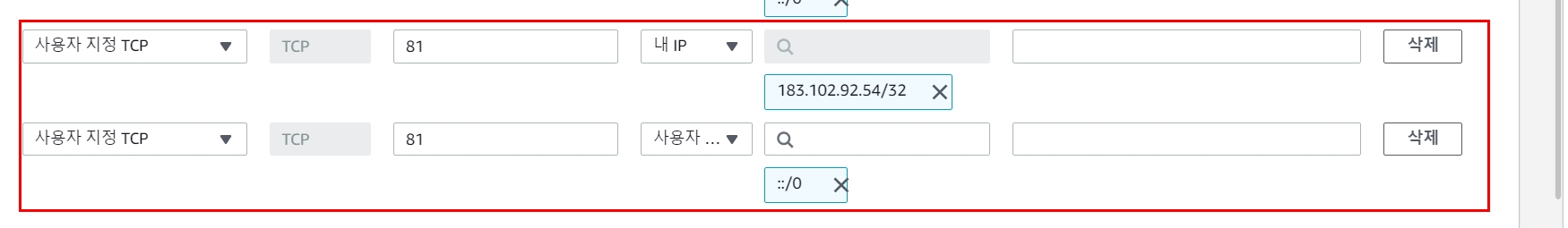
- EC2 인스턴스 보안그룹에서 위와같이 81번 포트를 추가시키고 저장한다.

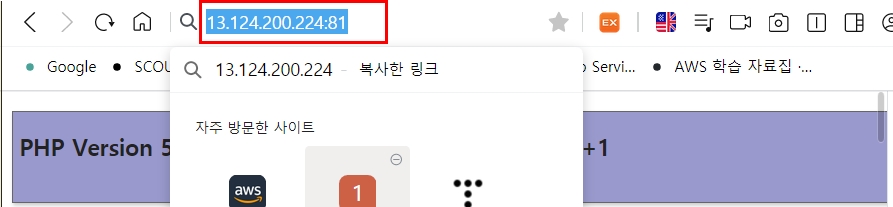
- 모든 작업이 완료되면 위와같이 해당IP:81번 포트로 접근 시 동일한 php 기본정보 사이트를 열수 있다.
'⭐ AWS > AWS | Docker (도커)' 카테고리의 다른 글
| Docker에서 새로운 컨테이너를 생성하고 웹 서버 만들기 (0) | 2021.04.12 |
|---|---|
| 도커를 활용한 AWS RDS를 이용한 데이터베이스 구축 (0) | 2021.04.10 |
| Docker로 Mysql 컨테이너 생성하기 (0) | 2021.04.10 |
| Docker 설치(2부) (0) | 2021.04.07 |
| Docker 설치(1부) (0) | 2021.04.07 |



